こうすればスライドショーもスゴ楽!カンタン便利なPicasaウェブアルバムを活用しよう!
Picasaウェブアルバムからスライドショーを作成する!
Picasaウェブアルバムは、Googleが提供しているインターネット上の無料のアルバムサービスです。
1 GB の保存容量を無料で利用でき、写真や画像を手軽に誰とでも共有できます。
Picasa3で簡単動画を作成してPicasaウェブアルバムでアップロードできますから試してみてくださいね。
では早速Picasaウェブアルバムをインストールしてみましょう!
↓ ↓ ↓ ↓ ↓ ここからインストールできます ↓ ↓
それからお友だちや特定の人だけに画像を公開するなんてことも可能です。
画像を共有したい人のメールアドレスを追加すればいいだけなので簡単ですね。
しかもメールに添付しないから画素数が大きくても何枚も見せることができるんです。
まずは、Picasa3で新規アルバムを作成します。
1.画面左上にある「新規アルバムを作成」ボタンをクリックします。
2.「アルバム プロパティ」の入力画面が表示されたら、必要事項を入力します。
3. 必要事項を記入して「OK]をクリックすれば新規アルバムの出来上がりです。
4. あとは各フォルダから選択した画像を新規アルバムにドラッグ&ドロップすれば完成です。
1.スライドショーを作成したいアルバムをクリックします。
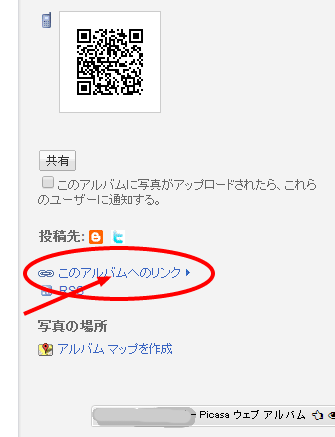
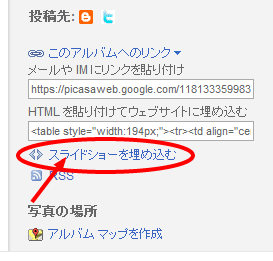
2.右側のサイドバーの『このアルバムへのリンク』をクリックします。

3.『スライドショーを埋め込む』をクリックするとダイアログボックスが表示されます。

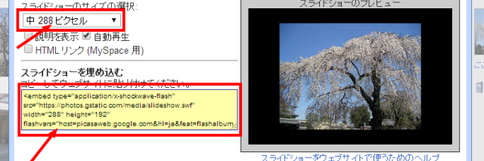
4.スライドショーのサイズを選択してください。
5.『コピーしてウェブサイトに貼り付けてください。』のソースコードを全選択します。

6.Webサイトやブログに貼り付けます。
どうでしょう?意外と簡単にスライドショーが作成できちゃうなんて...
Webサイトやブログにスライドショーをアップするとイメージが変わりますね。
こんなに便利だとは知らなかった!画像整理に簡単便利な【無料】アプリケーション Picasa3
Picasa3はなんて便利なんだ!
キレイで簡単に撮れるのがいいですよね。
しかし、枚数も多くなると整理するのが大変なんですよ!
PC内のピクチャーフォルダやイメージフォルダって
いちいちフォルダを開けて中を探さないといけないんです。
これがまた大変な作業になることもあるんです。
日付とタイトルを見ただけでは欲しい画像が出てこないんです!
片っぱしからフォルダを開けて探すとなると大変です!!

そんなときに重宝するのが、『Picasa3』!!
Picasa3をインストールすると、
パソコン内の写真(画像)を全て整理してくれる便利なアプリケーションです。
また、選択した写真(画像)を修整や加工することもできます。
またここがポイントなんですが、
Picasa3はパソコン内の写真・画像を検索して
サムネール(小さな画像)として表示するだけなので、
原本の写真は最初に収納した場所から移動されずに
そのまま保存されているという点です。
また、Picasa3で修整や加工をしても
原本のファイルが変更されることもないんです。
変更内容を保存しない限り、
写真に加えた修整や加工はPicasa3の内部でのみ表示され、
保存した後でも、
修整や加工を適用した新しいバージョンの写真が作成されるだけで、
原本のファイルはそのまま保持されています。
Picasa3は、その全てが無料で使えるのも嬉しい限りです。
そして何が一番ラクかっていえば、いつでも表示が可能な状態なので、
自分が探したいところだけスクロールすれば、
欲しい写真が簡単に見つけ出すことができちゃうのです。
これは本当に便利で助かりますよ!
文字列を結合させる関数を使ってキーワードを簡単に整理する術!
たくさん閃いたターゲット別に絞り込んだキーワードをストックするには
キーワード検索した上で、
アクセスしてくる有望な顧客を
取り込むためには、
ターゲットを絞り込んだキーワードを
考えられるたくさんの単語を組み合わせて
ファイリングしておくと便利なんですね。
だからといって、紙とペンで書いていたのでは
書くのも大変だし、整理するのも労力がいります。
後で検索したり、追加したり、削除したりすることも
ありますから、時短で済ませたいものです。
そこで登場するのが、とても便利なエクセル関数です!
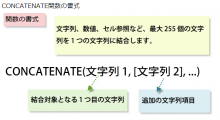
文字列を結合させる、CONCATENATE関数を使います。
これがまた、覚えてしまえば便利なんです!!
CONCATENATE関数を使って、
別々のセルに入力されている
キーワードを
複合キーワードとして整理します。
PPC広告の場合、この関数はとても重宝します。
では早速はじめましょう!!
キーワードを別々の文字列に書き込んだエクセルシートに、
結合させたいセルを選択して関数挿入ボタンをクリックします。

「関数の挿入」ダイアログボックスが表示されます。
表示された関数名の中から、CONCATENATE関数を選択したら、
「OK」ボタンをクリックします。
文字列の指定
[関数の引数] ダイアログボックスが表示されます。
文字列1には、結合させたい最初の文字列を入力
ここでは「参照したいセル番地に入力された1番目のキーワード」
を入力します。
次に、文字列2には、結合させたい二つ目の文字列を入力
OKをクリックすれば、文字列が結合されます。
キーワードとキーワードの間にスペースをいれる場合は、
文字列2に、スペースキーを押して、半角スペースを入力します。
すると、自動的に「" "」がつきます。
OKをクリックすれば、間に半角スペースが入ります。
これで、サイトごとにエクセルシートを作って管理すれば便利です。
どれだけたくさんのキーワードでも大丈夫ですから(笑)
サイト制作の準備としてキーワードをストックして
おくことにも使えますしね。
見違えるデザインの法則って何?
わかりにくいデザインにはいくつも原因が考えられます。
たとえば...
⇒タイトルや文字がそれぞれ強弱がなく、背景に埋もれている。
⇒視覚的なポイントがなく、読むきっかけがつかめない。
⇒読む順序がわからない。
⇒フォントの大きさに差がない。
⇒書体の大きさや太さに意味が感じられない。
⇒配色が交差していて役割が明確でない。
読む順序がわからない?!
読む順序がわかりにくい原因とは?
読む順序がわかりにくいのは何が原因となっているのでしょうか?
最初に文字の大きさと強さがあると思われます。
つまり、同じような太さとフォントが続いていると読み進める方向がわからなくなります。
読む順序はフォントの強さによるため、大きな文字が最初に読まれます。
そのため、弱めのフォント、小さな文字は後回しになります。
また、同じような大きさだと文章にリズムがつかないため、淡々とした印象を
与えてしまいがちになります。
タイトル、導入部、主となる文章は大きさやフォントによる強弱をつけ、
明確に差異がわかるようにする必要があります。
フォントの強弱がはっきりしていれば、
デザインがわかりにくいということは解消されます。
表現する格差を明確につけるということは、
デザインする上でとても重要な意味を持ちます。
つまり、読む順序を指定することと、情報の重要度を表現しています。
視線を誘導するためのコツとは?
読みものは配色にしたがって読み進める順序を理解するそうです。
配色が多いと読むほうも混乱して誘導された視線は左右に振られて、
読みたい部分に目が行かないというものです。
ウェブデザインもなかなか奥が深くて常に勉強しないと、
スキルアップしないものですね。
そうそう、Webサイトでいろいろ参考にしているサイトが
あります。このサイトで勉強していますよ。
今そこにある危険なパスワードから身を守るぞっ!!...ということで
わかっているけど、なかなか変えられないのがパスワード?!
今年に入って正月気分のときにスカイプが
Web上にユーザー情報が漏洩することなどが、
日常的になってきていることは大変なことです。
またセキュリティ上信用できないサイトも増えています。
あなたも気付いていないうちに被害者になっている可能性も否定できないのです。
そこで自分の普段使っているIDやパスワードが危険にさらされていないかを
チェックすることができないかと、いろいろ調べてみました。
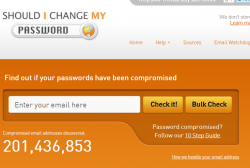
Should I Change My Password? | How Safe Is Your Password?
は名前の通り『パスワード変えた方がいい?』
自分のパスワードが危険かどうかをチェックしてくれる、シンプルなWebアプリです。
サイトを開いたら、自分のメールアドレスを入力し、
「Check it !」をクリックするだけです。
セキュリティ上信用できないアカウントのパスワードと、
関連するメールアドレスが大量に入っているデータベースから検索し、
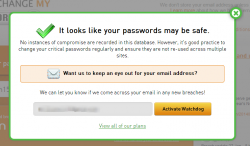
該当した場合に知らせてくれます。
該当した場合はすぐにパスワードを変更してください。
該当しなければまだ安全でしょうが、まだ安全かもという程度です。
定期的にパスワードは変えた方がいいということは当たり前のことですから。
そこでパスワード作成するのにとても簡単にできるのが、
以前紹介した『ID Manager』が超便利です!
ツール(I)を開くと、パスワードの自動生成というものがあります。
英大文字、英小文字、数字、記号から
文字数の指定までできるスグレものです!
これさえあれば、定期的にパスワードを変更しても、
忘れてしまう危険性もなくなりますね
詳しくはこちらに書いてあります⇒パスワード管理ソフト『ID Manager』を使ってみた!!
もちろん、このサイトで安全だと言われたからといって、自分のアカウントが完全に安全だという訳ではありませんが、信用できない状況なのかを調べるにはとてもいい方法でした。
Twitterからブランディングとライティングを学ぼう!Vol.1
あなたのアカウントはフォロワーとの信頼関係が構築されていますか?
あなたはTwitterアカウントでそこそこのフォロワーを集めていたと仮定しての話ですが...
TwitterというSNS(ソーシャル・ネットワーキング・サービス)を使って「潜在顧客」を特定し、
「見込み客リスト」(=フォロワー)を獲得してきました。
そして、フォロワーに役立つ情報や喜ばれる情報を提供し始めました。
信頼関係の構築がキーポイント!
本当に信頼されているかどうかはフォロワー1人ひとりに聞かないとわかりませんよね(笑)
しかし、信頼関係の目安となるのがおおよそ2つあります。
まず1つ目は、フォロワーの数およびフォロー/フォロワーの比率がポイントになります。
そして、もう1つは、自分の「ツイート」が他のフォロワーに「リツイート」されている数です。
あなたが、最初の段階で信頼を得ているなら、フォローした人がリフォローする率が
40~50%程度あるいは、それ以上あるハズです。
ブランディングができていれば、バランスよくフォロワーが付いてきていて、
アンフォローする人は、かなり少ないバズです。
フォロワーの数が少なかったり、フォローとのバランスが悪かったりというのは、
基本的に嫌われる傾向にあります。また、フォロワー数は伸びにくくなります。
もしフォローしている割にはフォロワー数の伸びが悪く、リフォロー率が悪い
というのなら「ツイート」や「プロフィール」が魅力的に映らないのかもしれません。
「ツイート」や「プロフィール」を見直さなければいけません。
何度も修正していき、テストを繰り返していけば、
きっと印象の良いものができるハズです。
たくさんフォロワーが付いているアカウントなどを参考にすることも
いいと思いますので、できることから始めてくださいね。
少しずつでも、ライティングを学べば、
どんどん読みやすい文章が書けるようになりますから、
コツコツと取り組んでみてください。
必ずできるようになります!
「ツイート」は、たったの140文字です。
「プロフィール」でさえ、たった160文字しかないのです。
長い文章が苦手でも、短い文章で心に触れるツイートを書けば、
きっと、好感ある「リツイート」があると思います。
だって、この文章はあれこれ悩んで書いた「ツイート」なんですから...
なので「リツイート」の数も、
信頼関係の構築を示す 1つのバロメーターです。
「ツイート」が有益な情報であるのなら
「リツイート」されることも多いはずです。
「ツイート」の内容が良かったからこそ
「リツイート」という反応があったわけです。
「なぜ、反応が良かったのか?」
そのポイントが分かれば、
ツイートの質もどんどんアップしていくはずです。
そしてブランディングも、少しずつ構築されていくのです。
もちろん、「セールス」していく際には、
Twitterを使っただけでは、
売上げにまで結び付きません。
「見込み客を獲得する」ために、
「ツイート」していったとしても、
140文字で全てを伝えるのは、さすがに不可能です。
そこで、Twitterでは、販売ページへ誘導するために
「ツイート」をしていくことになります。
Twitter(ツイッター)を自動化し、使えるツールが出ました!
このツールは簡単な設定をするだけで、
自動で【Follower】を集めたり、
片思い【Follow】を【Unfollow】してくれます。
何もしないのにもかかわらず、
勝手に【Follower】が増えちゃうんです。
このツールの機能としては...
フォロー間隔設定と1日上限設定
アンフォロー間隔設定と上限設定
フォロワー数に応じたフォロー数の自動調節
自動DM(ダイレクトメール)の送信
複数アカウントの一括管理
アカウントの自動ローテーション機能
など、素晴らしい機能がしっかり付ついています!
集めたフォロワーに対して、
アフィリエイトして稼ぐ方法も
ノウハウとして詳しく解説されています。
ツイッター初心者という人にこそ、
使ってもらい稼ぐということを実感してほしいと思います。
さらにツイッタ-で稼ぐためのブログとの連携など、
実践的に稼ぐための方法論を教えてくれています。
ツイッターでどう稼ぐの?
...という人には、
すごく魅力的な情報を得ることができますね。
・24時間365日勝手に働いて集客してくれる
・SNSを使った集客方法がわかる
・ツイッタ-を活用した稼ぐ方法がわかる
・初心者でも安心して使える
・管理画面が単純でわかりやすい
・ソーシャルマーケティングが学べる
しかも今なら、
Twitter社のニューヨーク株式市場上場を記念して
なんと特別価格で...ノート1冊「1000円」です!!
↓ ↓詳しくはコチラから↓ ↓
伝えたいイメージが伝わるための配色ポイントを学ぶ!
配色の基礎とは何かを学んだ...
配色において重要と思われることは、「統一と変化」といわれているそうです。
統一感のある配色をし、そのうえで動きのある色を追加していくという意味です。
その統一感を作るための配色は『色の3属性』が基本となります。
色の3属性:
色相とは色味、明度は色の持つ明るさ、彩度は鮮やかさを表しています。
デザインするうえで、2色以上組み合わせるときは、
まず1色を選んで、その1色と色の3属性のうち、
ひとつかふたつ似ている色を選べば配色は調和しやすく、
統一感も生まれるということでした。
例えば、「色相が似た色」「明度と彩度が似た色」などを
Webカラーチャートを使ってセレクトすれば、意外と間違わずに済みますね。
カラーガイド、配色辞典のような本を1冊買っておくと便利ですよ。
見やすい色と見にくい色を考える
背景にいろいろデザインが施されているサイトもありますよね。
模様などが見えなくても、書いてある文字や画像による情報が
読みにくいとなると、それはつまり...
サイトそのものの価値も下がってしまうということです。
情報をスムーズに伝えなければならないという点からも、
見やすさと読みやすさはとても大事な問題となってきますね。
背景と画像やデザインしたイラストなどの見やすさを「視認性」と呼び、
背景色と明度差を上げる必要があります。
少ない色で視認性を上げているのが『交通標識』で、走っている車の中からでも、
形と内容が認識できるように作られています。
Webサイトでも、少ないカラーで視認性を上げることを意識して、
きちんと見せるように作っていかなければ意味がないんですね。
そして、文字に関する認識のしやすさのことを「可読性」と呼んでいます。
いくら視認性が高いといっても、白と赤、黒と黄色などの組み合わせは、
長い文章を読むには目が疲れてしまいます。
やはり、白地に黒の文字が文章には適しているんですね。
色の配置と面積について
全体の印象を左右する色をベースカラー(70%)
それを補う色をサブカラー(25%)
アクセントカラー(5%)
を目安にすると配色がしやすく、イメージコントロールも楽になります。
ベースカラーが高彩度色の場合は、画面全体で使うと配色がうるさい感じに
なるので、彩度を下げて使うか、面積を減らして使うのがいいようです。
つまり、ベースカラーの面積を減らした分、サブカラーもアクセントカラーも
減らせば、全体の配色バランスは保たれて見えるのです。これがコツですね。
ちょっとしたことのようですが、
クリックされるようにサイトを作るというのは、
案外こんなところにもヒントがあるように思えますから...
今日出来ることは明日に延ばさない!
昨日とは違う今日を存分に活かし、
今出来ることは自分にとって満足できるものか、
常に自らに問いかけながら、
一歩先を目指して進んでいきたいな!
夢の途中であきらめては、勿体ない!
地に足を付けて今年こそ、頑張りましょう!!